
WebXR API — What it’s all about
You might have already heard these buzzwords — MR, XR, WebVR, WebXR, and other ending with R sounding acronyms. Well, since it’s all still new and experimental, it’s easy to get lost in these definitions and terms.
So today I’m going to explain about the WebXR API. This API will take over the current WebVR API and expand it to even more devices, paving the way to a truly immersive web experience in the next few years.
Short disclaimer before we begin — This API is still “work in progress”, and might be changing by the time you read this article again (hopefully not). I will try to stay at “high level” and won’t dive into the tech specifications, but if you want to get the details, I recommend looking at the official specification.
What is XR and why does it need the web?
As you might already know, the “R” in AR/VR/MR/XR stands for “Reality”. So what does the “X” mean in XR reality?
The answer is.. anything. Since we can’t really know what the future will hold and which “R” will stick, “X” stands as a variable — it can be anything.
So what does developing for XR mean? It means it should support all the current R’s — Whether it’s VR, AR, MR or whatever comes next.
Designing an API for devices that haven’t been yet invented, especially if you want to streamline all the market that might be flooded with different types of devices any minute now.
OpenXR is doing just that — define the norm and API for all devices so in the future developers won’t have to customize their products for each different device. WebXR is also doing that, but as you might’ve already guessed, it focuses on integrating devices to our browsers.
The goals for WebXR are pretty straightforward, as you can see in their very detailed explainer:
Goals
Enable XR applications on the web by allowing pages to do the following:
- Detect available VR/AR devices.
- Query the devices capabilities.
- Poll the device’s position and orientation.
- Display imagery on the device at the appropriate frame rate.
Non-goals
- Define how a Virtual Reality or Augmented Reality browser would work.
- Expose every feature of every piece of VR/AR hardware.
- Build “The Metaverse.”
But what does each goal actually mean, and why is it even important?
Building future-proof XR experiences
Right now, there are about a dozen “mainstream” XR platforms in the market, and most of them are VR platforms. But in the near future (hopefully), the devices will be sold by many manufacturers — each one with different specs, similarly to the smartphone market.
If you ever designed a mobile-friendly website, you know the struggle. Since the display dimensions differ from one device to another, creating a perfect website you must consider all the options — since relying on the auto-detection can fail you often.
Now, imagine each website will have to know how to display for every XR device. If you thought that display dimensions are a problem, now every site will have to handle each XR device specifications, communication protocol with the browser AND display settings (VR or AR, for instance). This is an integration nightmare.

The WebXR API is the gateway which the devices use to communicate with the browser and give it information about their capabilities. This way, developers and designers are able to use this information and adjust the website to any device.
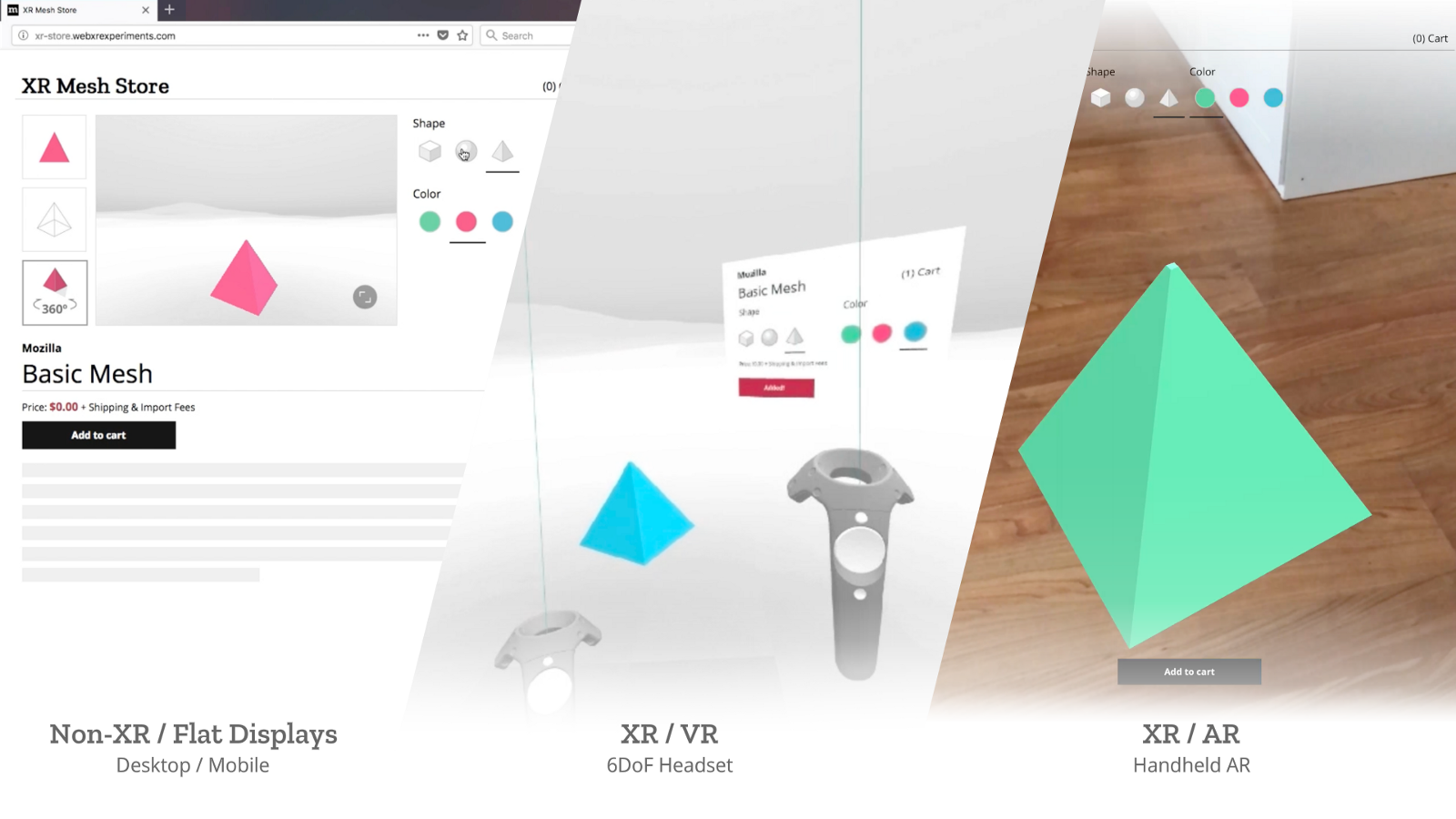
Without that, we will have to design a different web page for PC, mobile, VR, AR and so on. WebXR API gives us the tools to incorporate all in a single web page, making the required changes for each display fluidly.
Staying immersive in the web
Detecting and receiving the specs is one thing — delivering the web page to the device is a whole other deal. Since most devices have different graphical capabilities, you can’t just send it in a one-for-all format and hope for the best.
In XR devices it is even more critical — wrong frame rate and bad latency can cause nausea and put off people from using the experience. Immersion is key, and the web page must support it.
Using a communication channel between the browser and the device (which is currently called an XR Session), the device is able to sync itself with the browser and deliver a lag free and synced experience.
The XR session also has a privacy upside which will become mandatory. While the browser should always detect if you have a device connected to allow fluid transitions,you wouldn’t want all the device information (including sound, video or positional capabilities) to be sent to any website automatically.
That’s why only when starting a session, the device will deliver this information to the browser. Since session should be always user-initiated, you’ll be able to control what and when you are sending through your device, making sure your information stays safe and only shared when needed.
So why is it so cool?
To understand the potential of WebXR API, you don’t need to look very far — you can see it radiating from their so-called “non-goals”.

“The Metaverse” is a term that was coined in the book “Snow Crash” by Neal Stephenson, which describes a virtual reality internet back in 1992 when it was published. While it looked like science fiction 25 years ago, WebXR is the foundation and protocol by which a metaverse can actually be built on.
Imagine browsing your Facebook profile and seeing a live video — and when putting your VR device, you are able to watch the video in a 360 format.
Or, if you are shopping for a dress and you want to examine how it looks, you can just put on your AR device and see it — and most importantly, with no extra apps and middleware required!
Ok, I’m sold. How do I get in?
First of all, you should decide on which technology you want to design your XR web page. Right now there are both A-Frame and React 360.
You might also want to follow Mozilla Mixed Reality for updates on the API development and publications, and my personal advice — join the Slack channel.
But if you just want to get a taste of what’s to come, you should download the WebXR Viewer and check out the experiences.
See you in the Metaverse!
Feel free to connect with us: Halolabs.io | Twitter | LinkedIn